Технология, впервые представленная Google в 2015 году, не только не теряет актуальности, но и набирает обороты. Особенно в России, где геополитическая ситуация сделала PWA не просто выгодным, а порой единственным решением для компаний под санкциями.
Что такое PWA?
Progressive Web Applications (PWA) — это веб-приложения, которые используют современные веб-возможности для предоставления пользователю опыта, сравнимого с нативными приложениями.
Технически PWA — это веб-сайты, созданные с использованием определенных технологий и стандартных шаблонов, которые позволяют им работать офлайн, отправлять push-уведомления и иметь иконку на главном экране устройства — всё это традиционно было доступно только нативным приложениям.
Согласно определению Google (первооткрывателя технологии), PWA должны быть надежными, быстрыми и привлекательными. Эти три характеристики отражают основные преимущества технологии:
- Надежность — работают даже при нестабильном соединении или офлайн
- Быстрота — мгновенная загрузка и плавный интерфейс
- Привлекательность — полноэкранный режим и иммерсивный пользовательский опыт
Техническая основа PWA
В основе PWA лежат три ключевые технологии:
- Service Workers — JavaScript-файлы, работающие в фоновом режиме отдельно от веб-страницы. Они позволяют кэшировать ресурсы, перехватывать сетевые запросы и обеспечивать работу офлайн. По данным MDN Web Docs, поддержка Service Workers сейчас составляет более 95% от глобальной аудитории браузеров.
- Web App Manifest — JSON-файл, который содержит метаданные о приложении: название, иконки, URL-запуска и другие параметры. Благодаря манифесту, браузер знает, как "установить" PWA на устройство пользователя.
- HTTPS — шифрованное соединение, которое является обязательным требованием для PWA из соображений безопасности.
По данным прогноза Emergen Research, в до 2027 года ожидается резкий рост внедрения PWA в сфере электронной коммерции с годовым темпом роста 31.9%, при этом компании, уже внедрившие эту технологию, фиксируют повышение конверсии в среднем на 30%.
PWA на стыке веб и мобильных технологий
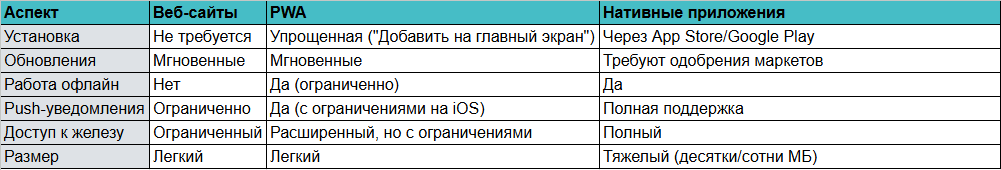
Прогрессивные веб-приложения занимают уникальную нишу, балансируя между классическими сайтами и нативными приложениями:

Как отмечает Алекс Рассел, инженер Google и один из создателей концепции PWA, "прогрессивные веб-приложения используют современные веб-возможности, чтобы обеспечить опыт использования, аналогичный приложениям".
Примеры популярных PWA-приложений
1. Sberbank Online
Сбер выпустил PWA-приложение, чтобы обойти ущемляющую политику сторов: в апреле 2022 года приложение банка удалили из App Store и Google Play. Веб-версия по функционалу ничем не уступает мобильным: инженеры реализовали даже вход по биометрии.
2. X Lite
Яркий пример PWA-приложения. Прогрессивная версия популярной социальной сети занимает всего 3MB на диске. Благодаря этому быстро грузится даже при низкой скорости соединения в условиях 2G и 3G сетей.
При этом интерфейс остаётся отзывчивым и плавно работает даже на стареньких смартфонах. Приложение нацелено на развивающиеся рынки и места с плохим покрытием сети.
Twitter Lite — PWA-приложение известной социальной сети (теперь называется X Lite)
3. Alibaba
Маркетологи Alibaba хотели повысить возвращаемость, направляю часть мобильного веб-трафика в приложения. Гипотеза заключалась в том, что с помощью Push-уведомлений и других конверсионных инструментов получится сократить процент пользователей, совершивших одну покупку.
Для этого сперва создали нативные приложения, но подход себя не оправдал: необходимость покинуть сайт и перейти в стор создавала на пути пользователя лишнее препятствие.
Тогда разработчики переключили внимание на PWA. Создали прогрессивную версию и добавили на сайт баннер «Установить на домашний экран». Пользователи взаимодействуют с ним гораздо охотнее. В результате конверсия выросла на 76%.
Китайский гигант электронной коммерции тоже использует PWA-приложения
4. Spotify
Кейс Spotify подсвечивает одну из главных особенностей PWA-приложений: отсутствие привязки к сторам. К разработке PWA компанию подтолкнуло несогласие с высокой комиссией AppStore — Apple забирает себе 30% от продаж, и Spotify это не устраивало.
Инженеры стримингового сервиса реализовали в PWA полноценный пользовательский опыт, который ничем не уступал мобильным версиям, а веб-версию даже обыгрывал.
Какой результат получился? После релиза количество ПК-пользователей выросло на 45%.
Экономические выгоды PWA для бизнеса
1. Сокращение затрат на разработку
Одним из ключевых преимуществ прогрессивных веб-приложений (PWA) является значительная экономия средств на разработке по сравнению с нативными приложениями. Согласно различным исследованиям, разработка PWA может быть на 50–70% дешевле, чем создание нативных приложений для iOS и Android. Это связано с тем, что PWA используют единую кодовую базу, что упрощает процесс разработки и поддержки, исключая необходимость создания отдельных кодовых баз для каждой платформы. Это приводит к сокращению затрат на разработку и ускоряет время выхода на рынок, поскольку не требуется прохождение длительных процессов публикации в магазинах приложений
2. Ускорение выхода на рынок
Прогрессивные веб-приложения (PWA) значительно сокращают время выхода на рынок для компаний, позволяя обновлять приложения практически мгновенно без необходимости прохождения длительных процессов проверки и модерации в магазинах приложений. Это дает бизнесу возможность быстро исправлять ошибки, оперативно запускать маркетинговые кампании и проводить A/B-тестирование в реальном времени. PWA обеспечивают гибкость и скорость, что особенно важно для компаний, которым необходимо быстро адаптироваться к меняющимся рыночным условиям. Благодаря этому, PWA становятся все более популярными среди бизнеса, стремящегося ускорить свою цифровую трансформацию и улучшить пользовательский опыт.
3. Расширение аудитории и повышение конверсии
PWA снижают барьер входа для пользователей, поскольку не требуют установки из магазина приложений.
По данным Google, среднее увеличение конверсии после внедрения PWA составляет 20%. Конкретные примеры:
- Alibaba.com увеличил конверсию на 76% после внедрения PWA
- Forbes увеличил количество просмотров страниц на 43%
- Twitter Lite (PWA) показал увеличение числа твитов на 75%
4. Уменьшение нагрузки на серверы
PWA эффективно используют кэширование, что снижает нагрузку на серверы и затраты на инфраструктуру.
Исследование LinkedIn показало, что их PWA-версия сократила серверные затраты на 25% за счет эффективного кэширования и уменьшения количества запросов.
Ограничения PWA
Несмотря на преимущества, PWA имеют ряд ограничений, о которых стоит знать:
- Ограниченная поддержка на iOS — Apple медленнее внедряет поддержку PWA-технологий. Push-уведомления на iOS стали доступны только с версии 16.4 (2023 год) и с ограничениями.
- Доступ к аппаратным возможностям — несмотря на рост поддержки API, некоторые функции устройств (NFC, сложные сенсоры) остаются труднодоступными для PWA.
- Осведомленность пользователей — многие пользователи не знают о возможности установки PWA и процессе их использования.
- Сложность с монетизацией — PWA не могут использовать встроенные покупки App Store/Google Play.
По данным Can I Use, поддержка ключевых технологий PWA (Service Workers) сейчас составляет 95% от глобальной аудитории браузеров, но некоторые специфические API имеют более ограниченную поддержку.
Наше мнение как разработчиков
На основе нашего опыта внедрения PWA для клиентов, мы видим, что эта технология остается актуальной в 2025 - 2027 годах по нескольким причинам:
- Санкционные риски — в условиях нестабильной геополитической ситуации PWA дают бизнесу независимость от магазинов приложений и защиту от возможных блокировок.
- Экономическая эффективность — при ограниченных бюджетах PWA позволяют получить 80% функциональности нативного приложения за 40% стоимости. Это особенно актуально для малого и среднего бизнеса.
- Техническое развитие — браузеры продолжают расширять поддержку API для PWA, что позволяет создавать все более функциональные приложения. Даже Apple, изначально сдержанно относившаяся к технологии, постепенно улучшает поддержку PWA в Safari.
- Гибридный подход — мы часто рекомендуем клиентам сочетать PWA с облегченным нативным приложением ("оболочкой"), что позволяет получить преимущества обоих подходов.
Мы видим, что PWA особенно эффективны для следующих типов проектов:
- Информационные порталы и медиа
- Электронная коммерция
- Финансовые сервисы (с ограничениями)
- Образовательные платформы
- Внутрикорпоративные приложения
Заключение
Технология PWA продолжает оставаться в тренде благодаря уникальному сочетанию доступности веб-технологий и функциональности нативных приложений. Для российского бизнеса в условиях санкций PWA стали не просто способом оптимизации бюджета, но и стратегическим решением для сохранения мобильного присутствия.
Экономические выгоды PWA подтверждаются как исследованиями, так и реальными кейсами крупных компаний. Экономия на разработке и поддержке, ускорение time-to-market, повышение конверсии — все эти преимущества делают PWA привлекательным выбором для бизнеса любого масштаба.
Конечно, PWA не являются панацеей и имеют свои ограничения, особенно для приложений, требующих глубокой интеграции с устройством. Однако для большинства бизнес-задач они предоставляют оптимальный баланс между затратами, функциональностью и пользовательским опытом.
В 2025 году мы рекомендуем рассматривать PWA как основной или дополнительный канал взаимодействия с мобильной аудиторией, особенно в условиях неопределенности с магазинами приложений.
Наша команда экспертов готова помочь вам разработать, внедрить и оптимизировать прогрессивное веб-приложение, специально адаптированное под потребности вашего бизнеса.
Для обсуждения вашего проекта свяжитесь с нами:
📧 Email: info@madela.dev
📱 Телефон: +7 963 111 0399
Сделайте первый шаг к цифровой трансформации вашего бизнеса уже сегодня!